Populer 21+ Gambar HTML
Poin pembahasan Populer 21+ Gambar HTML adalah :

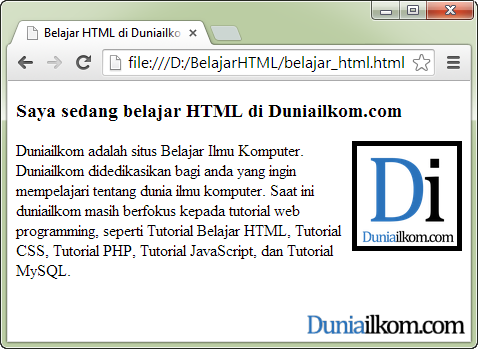
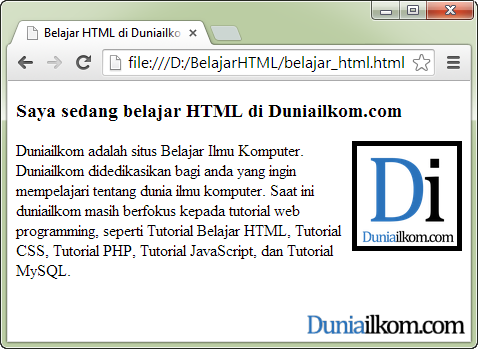
Duniailkom Situs Belajar Programming Indonesia Sumber www.duniailkom.com

Menambah Gambar di HTML Belajar HTML Sumber tomy8725.blogspot.com

Cara Memasukkan Gambar pada HTML Belajar Koding YUK Sumber belajarkodingyuk.blogspot.com

Membuat tampilan layout website sederhana dengan html dan Sumber sahabatindraprasetia.blogspot.com

Belajar HTML Cara Membuat Link untuk Menghubungkan Halaman Sumber www.petanikode.com

Cara Menyisipkan Gambar Di HTML Menggunakan Notepad Sumber tutorallprogramming.blogspot.com

Membuat Animasi Teks gambar Bergerak Menggunakan Tag Html Sumber www.webhozz.com

Mahbub Cara Membuat Background HTML Sumber mahbub26.blogspot.com

Menyisipkan Gambar dalam HTML NoteBase Sumber notebase.blogspot.com

ardhana s blog membuat form melalui HTML Sumber ardhanatryantoro.blogspot.com

Contoh Penulisan Atribut border dalam gambar HTML tag Sumber www.duniailkom.com

dedeziber Demo memasukan gambar ke dalam tabel Sumber dedeziber.blogspot.com

Antelu Cara membuat HTML header Sumber antelu.blogspot.com

Cara Membuat Template Website Sederhana Dengan HTML dan Sumber www.youtube.com

Cara Menampilkan Gambar di Halaman HTML Saling Berbagi Sumber rijal007.blogspot.com
cara menampilkan gambar html, gambar tidak muncul di html, cara menampilkan gambar di html notepad, cara memasukan gambar di html dan css, cara membuat header gambar di html, cara upload gambar html, header gambar html, gambar html viewer,
Duniailkom Situs Belajar Programming Indonesia Sumber www.duniailkom.com
Belajar HTML Dasar Cara Menambahkan Gambar di HTML tag
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image Tag Image digunakan untuk menampilkan gambar

Menambah Gambar di HTML Belajar HTML Sumber tomy8725.blogspot.com
Menampilkan Gambar Pada HTML Belajar HTML Part 14
09 01 2020 Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web bayangkan apa jadinya jika website tanpa gambar maka akan terasa sangat membosankan oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib pada tutorial edisi HTML

Cara Memasukkan Gambar pada HTML Belajar Koding YUK Sumber belajarkodingyuk.blogspot.com
Cara Memasukkan Gambar dengan HTML 10 Langkah dengan
Pada tutorial HTML dasar tentang gambar kita telah mempelajari cara memasukkan gambar ke dalam HTML Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border

Membuat tampilan layout website sederhana dengan html dan Sumber sahabatindraprasetia.blogspot.com
Cara Mengatur Tampilan Gambar HTML atribut align dan
Cara Mengatur Gambar Latar di HTML Jika Anda ingin menambahkan gambar ke dalam halaman web yang Anda butuhkan adalah HTML Jika Anda ingin menggunakan gambar tertentu sebagai gambar latar halaman web Anda memerlukan HTML dan CSS HTML

Belajar HTML Cara Membuat Link untuk Menghubungkan Halaman Sumber www.petanikode.com
Cara Mengatur Gambar Latar di HTML 13 Langkah dengan Gambar
06 05 2020 Membuat gambar di tengah dokumen Untuk membuat gambar berada ditengah dokumen HTML kita harus memasukkan gambar tersebut di dalam blok elemen seperti p div table dsb Kemudian kita masukkan atribut style dengan properti text align kedalam elemen blok tersebut dalam contoh kita akan menggunakan elemen div

Cara Menyisipkan Gambar Di HTML Menggunakan Notepad Sumber tutorallprogramming.blogspot.com
Gambar HTML blogspot com
c Silahkan pilih menu Salin Lokasi Tautan untuk mendapatkan lokasi url dari gambar tersebut kemudian paste untuk sementara di Notepad biar tidak lupa Langkah 2 Buat Script HTML Link dengan Gambar Setelah anda meyiapkan gambar yang akan digunakan untuk link yang akan dibuat langkah berikutnya adalah menyiapkan script dalam kode HTML untuk membuat link dengan gambar

Membuat Animasi Teks gambar Bergerak Menggunakan Tag Html Sumber www.webhozz.com
Cara Mudah Membuat Link dengan Gambar Logo atau Banner
11 10 2020 Pada tutorial HTML dasar kali ini kita akan mempelajari tentang cara menambahkan gambar di HTML Gambar memiliki peran yang sangat penting untuk melengkapi konten web modern saat ini Karena sebuah konten tidak lengkap rasanya jika tidak memiliki gambar Cara Memasukkan Gambar di HTML

Mahbub Cara Membuat Background HTML Sumber mahbub26.blogspot.com
Cara Menambahkan Gambar di HTML tag img Struktur Web
29 04 2020 Kode HTML untuk lokasi atau sumber gambar Kode HTML untuk link atau halaman tujuan setelah gambar itu diklik CARA MENAMPILKAN GAMBAR PADA BLOG Untuk dapat menampilkan gambar pada blog kita harus mengetahui URL gambar Untuk menuliskan URL gambar kita harus mengetahui link sumber gambar dan link halaman yang dituju jika gambar itu diklik

Menyisipkan Gambar dalam HTML NoteBase Sumber notebase.blogspot.com
Cara Membuat Menuliskan Kode Html Untuk Url Gambar
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya maka hasilnya akan seperti pada gambar 1 berikut
ardhana s blog membuat form melalui HTML Sumber ardhanatryantoro.blogspot.com
Membuat Desain Website Berbasis HTML Dengan Notepad

Contoh Penulisan Atribut border dalam gambar HTML tag Sumber www.duniailkom.com

dedeziber Demo memasukan gambar ke dalam tabel Sumber dedeziber.blogspot.com

Antelu Cara membuat HTML header Sumber antelu.blogspot.com

Cara Membuat Template Website Sederhana Dengan HTML dan Sumber www.youtube.com

Cara Menampilkan Gambar di Halaman HTML Saling Berbagi Sumber rijal007.blogspot.com












0 Comments